Faire un site low-tech ?
Date de publication : 12 octobre 2020
Auteurs : Gauthier Roussilhe, Sylvain Julé, Derek Salmon (Pikselkraft)
À l’heure où les effets du changement climatique, de la transformation des océans, de la perte de la biodiversité sont de plus en plus visibles, de nombreuses questions se posent sur l’empreinte environnementale du numérique. Aujourd’hui, si on fait un instantané de l’économie française, les transports, l’habitat, l’agriculture ou la production énergétique émettent bien plus de gaz à effet de serre que le secteur numérique. Toutefois, de tous les secteurs, l’empreinte du numérique est celle qui croît le plus vite : la consommation énergétique augmenterait de 9% par an, les émissions de gaz à effet de serre de 8% par an et les flux de déchets d’équipements électriques et électroniques de 4% par an (ce flux ne contient pas que des déchets liés au numérique). Le numérique semble augmenter son empreinte sans réellement intégrer les contraintes environnementales propres à notre époque. Alors, plutôt que de se demander quel monde est possible grâce au numérique, nous avons plutôt souhaité explorer quel numérique est possible dans un monde soutenable. De même, le Low-tech Lab est un acteur national de référence pour promouvoir des techniques et des technologies ouvertes, accessibles et durables et il nous a semblé cohérent que leurs outils numériques portent chaque jour le message de l’association.

La refonte du site internet du Low-tech Lab a été un projet de longue haleine qui a vécu au rythme de la transformation du Low-tech Lab. Pour ce faire nous avons constitué une équipe composée de Sylvain Julé, designer et développeur web, de Derek Salmon, développeur et expert référencement, et de Gauthier Roussilhe, pour la conduite du projet et la stratégie d’écoconception numérique. Ce site est le résultat des efforts conjoints de ces personnes et de l’équipe du Low-tech Lab : Amandine, Solène, Guénolé, Quentin, Clément, Martine et bien d’autres.
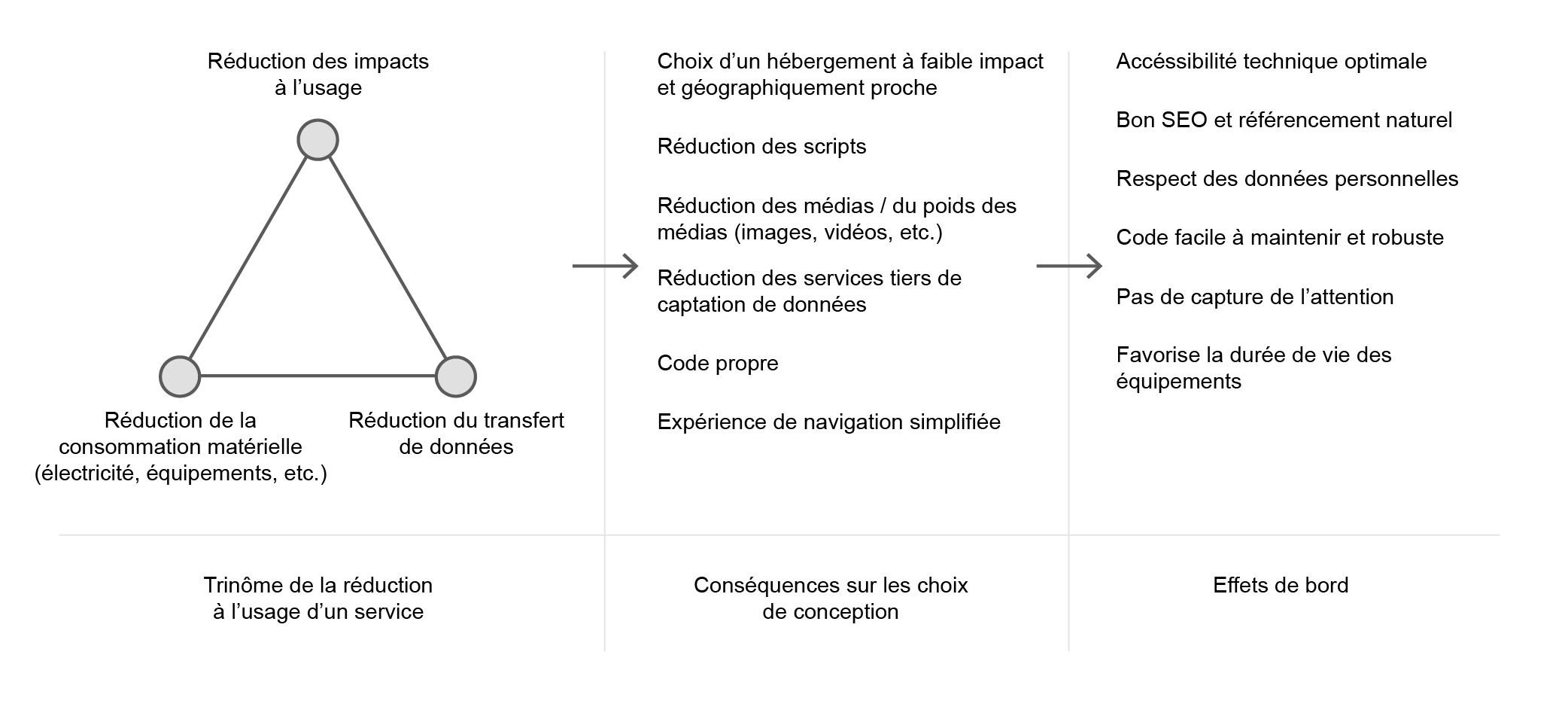
Une fois l’équipe constituée, nous avons défini ensemble ce que pourrait être un site internet “low-tech”. Le secteur numérique est par nature tout sauf “low-tech”, en effet cette infrastructure nécessite une extraction et une utilisation massive de ressources pour produire de la puissance de calcul et transférer des données partout dans le monde. La production des composants intégrés à chaque appareil connecté requiert des technologies de pointe (gravure sur silicium, etc.) et des investissements massifs. À défaut de pouvoir utiliser le terme “low-tech” dans ce cas précis nous avons choisi de partir des principes du Low-tech Lab. Durable, car le site réduit son empreinte environnementale au maximum et est conçu pour durer le plus longtemps possible avec peu de maintenance. Accessible, car la légèreté du site permet à un plus grand public d’y accéder quelque soit la qualité du réseau et l’âge du smartphone ou de l’ordinateur. Utile, car il répond aux besoins présents et futurs de l’équipe du Low-tech Lab et de sa communauté. L’aspect environnemental est ici prépondérant et structure la conception : l’idée générale est que la réduction du transfert de données permet de réduire la consommation électrique et l’usure des équipements, ce qui permet au final de réduire l’empreinte environnementale globale en termes d’émissions de gaz à effet de serre, de consommation d’eau et de consommation de ressources.

Réinterroger les usages #
Si nous décidons d’utiliser moins de ressources, dans tous les sens du terme, alors nous devons réinterroger ce que nous cherchons à faire avec ce site. Le Low-tech Lab était en train de repenser son action et sa stratégie au moment où nous avons entamé le chantier. Il ne s’agit pas pour le Low-tech Lab d’être un point centralisateur mais plutôt un point de ressources qui permet à la communauté de grandir dans ses propres termes. Il s’agit moins de construire un château que d’aménager une oasis. Nous avons résumé cette stratégie en quelques points pour nous permettre de guider la conception :
- continuer la création et la diffusion de tutoriels,
- permettre à la communauté low-tech de grandir,
- faciliter la diffusion de ressources et d’informations dans cette communauté (ateliers, évènements, lieux, …),
- proposer une vue globale de la low-tech.
Intégrer la nouvelle stratégie du Low-tech Lab ne signifie pas pour autant qu’il faille y répondre sans poser de contraintes. En l’occurrence il a fallu confronter leur vision à des paramètres d’usage et de conception qui impliquent des arbitrages. On ne répond pas à toutes les demandes aveuglément car il faut avant tout définir si cela a du sens dans une démarche d’écoconception. Il ne s’agit pas de tout réduire mais de déterminer lorsque l’investissement est pertinent. Avant même de penser la faisabilité technique, il est important de déterminer deux choses :
- est-ce que l’usage demandé repose sur un principe d’abondance énergétique et matérielle, et doit être réorienté ou abandonné ?
- est-ce que l’investissement en bande passante, puissance de calcul, et donc en électricité et en usure de matériel, est justifié par la qualité d’usage ou la valeur de l’interaction pour les parties prenantes?
Le web design et le développement web ont été largement influencés par les modèles des GAFAM, que cela soit le material design de Google, le design system d’Airbnb, les fonctionnalités proposées par Facebook, Twitter, etc. Il est donc important de ne pas suivre les tendances de conception, de les questionner, et de bien définir ce qui est nécessaire pour ce projet. Par exemple, le parcours utilisateur de Google Maps nous a habitué à servir une carte interactive avant même de savoir où aller, de fait les cartes Google Maps ont été intégrées dans les pages de contact de nombreux sites. Cette logique poussée par Google présuppose que l’utilisateur a la puissance de calcul et la bande passante disponible pour charger les tuiles de carte, c’est en cela que l’on peut estimer que ce parcours repose sur une certaine abondance matérielle et énergétique. Dans une logique d’interrogation sur les usages, nous avons préféré renverser ce type de parcours : il n’est pas nécessaire d’afficher une carte interactive, aussi optimisée soit-elle, tant que l’utilisateur ne sait pas où il va (Citymapper l’avait compris à l’époque). Ainsi, l’envie initiale du Low-tech Lab, qui souhaitait une grande carte mondiale de toutes les initiatives low-tech, a été réorientée vers un annuaire de ces initiatives qui mène, lorsque la destination est choisie, à une carte interactive via OpenStreetMap si l’utilisateur le souhaite. Renverser ce parcours et ne pas aller vers la carte par défaut aura été le sujet de nombreux débats intéressants entre le Low-tech Lab et l’équipe de conception, identifier et se débarrasser de mauvaises habitudes est toujours un processus sinueux mais nécessaire à l’écoconception.

Travailler avec les données #
Le Low-tech Lab ne fait pas commerce des données et n’a pas d’espace publicitaire. Nous avons pu nous défausser d’une majeure partie des mauvaises pratiques du web grand public dont le principal modèle économique est généralement basé sur la maximisation de l’engagement, la captation de données et la vente d’espace publicitaire.
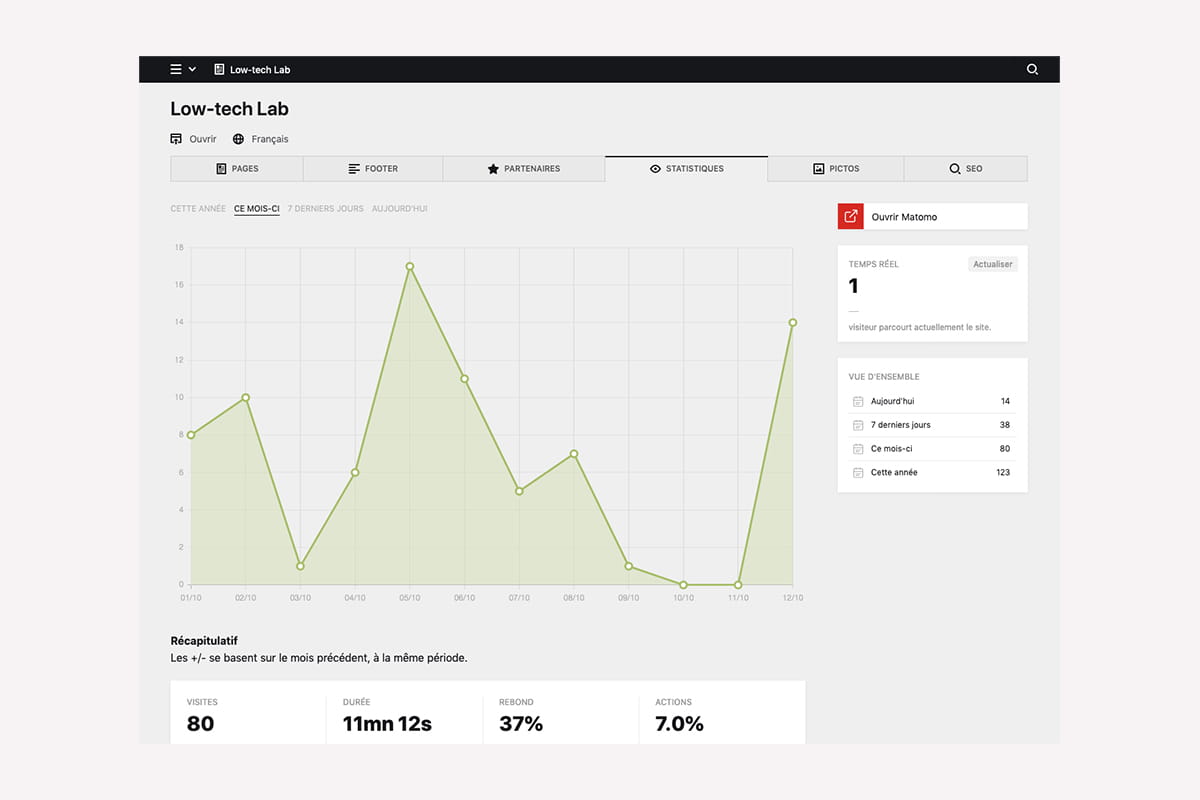
L’analyse du site existant, sa structure et les données du trafic, ont été un point de départ pour encadrer les besoins du projet. Le Low-tech Lab utilise Dokit pour administrer ses contenus. Dokit est orienté vers la création de guide et de ressources, il se base d’ailleurs sur un système de Wiki (MediaWiki). Ce système est adapté pour la gestion des guides en permettant une participation de la communauté, un principe similaire à Wikipédia. Pour les pages de présentation, l’annuaire et des listes de ressources, ce système s’avère trop complexe et crée des contraintes techniques dans l’organisation des contenus et du design. D’où l‘intérêt de diviser la structure en deux parties : le site de l’organisation et le Wiki. Pour le Wiki, les limitations techniques empêchent une réduction du poids des pages. En revanche, l’analyse du trafic a permis de détecter des pages de spams qui utilisaient des ressources inutilement. Un travail de nettoyage de ces pages et de redirections associées à une amélioration des filtres anti-spam a permis de réduire la consommation de bande passante, d’améliorer le référencement du site et l’expérience utilisateur. L’analyse du trafic a montré que le trafic provenant de France est dominant, ce qui permet à la fois d’ouvrir des discussions sur la communication du Low-tech Lab et d’orienter des décisions matérielles : dans ce cas précis, la nécessité d’avoir un serveur proche de la majorité des utilisateurs, c’est-à-dire en France. Cette phase de recherche a aussi permis d’avoir une discussion sur la collecte des données et d’abandonner Google Analytics.
Matomo a été sélectionné comme solution au lieu de Google Analytics pour l’analyse du trafic. L’avantage majeur est le contrôle des données, car nous utilisons une instance Matomo installée sur notre hébergement au lieu d’utiliser un service tiers. À cela, s’ajoute la décision de limiter les données collectées en anonymisant les IPs (masquage de deux octets). Le respect de la mention “Do not track” est aussi activé. Ce choix privilégie le respect de la vie privée, mais n’a pas un impact énergétique si important. Un script est toujours nécessaire et augmente la taille des pages. On peut supposer un impact positif sur le long terme, car ces données ne pourront pas être utilisées par des services de publicité. Ce gain est difficilement quantifiable. C’est un point qui mériterait plus de recherches et de tester des alternatives pour réduire cet impact.

Rappeler les bases de l’écoconception #
Nous avons souhaité que ce site réponde au mieux au cahier des charges de l’écoconception web, tout en explorant des nouveaux choix de design et d’interaction. Un des livres de référence pour démarrer ces démarches est “Écoconception web - Les 115 bonnes pratiques” de Frédéric Bordage, le Low-tech Magazine est aussi un projet de référence, Gauthier a aussi proposé un petit guide il y a un an et demi à ce sujet. Si on résume en quelques mots l’approche de GreenIT pour l’usage d’un service il s’agit principalement de :
- réduire l’usage de la bande passante,
- réduire le nombre de requêtes,
- réduire la complexité de la page (DOM).
Le Low-tech Magazine interroge sur l’autonomie énergétique d’un site, sa faible consommation et son inscription dans un territoire donné. En plus de ces points, la démarche d’écoconception s’oriente aujourd’hui majoritairement vers :
- la réduction de la dette technique et de l’obésité logicielle,
- la capacité à maintenir le code le plus longtemps possible grâce à des bons choix techniques (choix des librairies, etc.),
- créer l’expérience utilisateur la plus efficace et rapide possible.
Dans le monde anglophone, quelques conseils complémentaires sur l’approche logicielle sont accessibles en anglais sur principles.green. Wholegrain Digital a aussi résumé son approche en 17 conseils.
Au-delà de ces quelques liens, nous nous sommes basés sur la littérature disponible et nos expériences profesionnelles pour concevoir le site le plus léger et utilisant le moins de données possibles pour le Low-tech Lab. Il s’agit autant d’une affaire d’accessibilité que d’optimisation : le site du Low-tech Lab a pour vocation d’être accessible à toutes celles et ceux qui veulent le visiter quelque soit l’âge et la puissance de leur smartphone/ordinateur et la qualité du réseau mobile. C’est aussi pour ces raisons que la conception de ce genre de sites est précieuse : créer de l’accessibilité technique, de l’accessibilité économique et ne pas favoriser l’obsolescence des équipements. C’est un point important car la plupart des impacts environnementaux du numérique se situent à la fabrication des équipements, des sites comme celui du Low-tech Lab participent, à leur échelle, à retarder leur renouvellement.
Définir le design du site et stratégie de contenu #
Sylvain est intervenu tant sur la conception graphique et l’articulation visuelle des contenus que sur le développement de l’ensemble. Cette double-casquette lui a permis de rapidement identifier, au fur et à mesure des échanges et de l’avancée du projet, les points problématiques, les arbitrages à trouver, et les éléments demandant le plus d’attention technique pour rester dans les clous de nos objectifs initiaux. Les maquettes interprètent la charte graphique actualisée par le Low-tech Lab en interne, et jonglent avec quelques principes :
- Articuler des contrastes de texte conformes aux WCAG 2.0 (AA),
- Systématiser des affichages en limitant au maximum le sur-mesure (ce qui est, bien sûr, inévitable sur des contenus très spécifiques). La structure des introductions de page est identique et se décline avec ou sans image, les fiches détaillées partagent un même modèle avec les articles de blog, les listes de ressources ont une structure commune,
- Mettre en place des stratégies de différenciation du contenu claires mais économes : des fonds colorés, des changements de rythmes de colonnes.
- Avoir un usage parcimonieux des images, et profiter de leur présence pour les utiliser comme éléments d’identité à part entière.
Concernant la sélection et le traitement des contenus il aura bien évidemment fallu être pédagogique pour réduire le nombre de photos et questionner l’usage même de ces photos. Par exemple, nous ne voulions pas afficher une tête par personne pour présenter l’équipe et nous avons plutôt proposer de mettre une photo de groupe. Finalement l’équipe du Low-tech Lab a préféré ne rien mettre et plutôt mettre l’accent sur le rôle et les compétences de chaque membre via des mots clés pour chaque profil. Dans le cas du Wiki les images ont une valeur documentaire qu’il semble difficile d’altérer, les images utilisées sur le site ont, elles, également une valeur identitaire et illustrative. L’idée a été de chercher un traitement visuel qui soit à la fois une signature visuelle, par le tramage et l’usage des couleurs fortes de la charte graphique du Low-tech Lab, permette d’avoir un poids de fichier très réduit avec peu de couleurs en sortie et préserve la lisibilité des images aux échelles auxquelles elles s’affichent. Toutes les images sur site (à l’exception du blog) sont des .png de 4 couleurs.

Le blog bénéficie d’un traitement particulier des images. Elles retrouvent ici une forte valeur documentaire et ainsi me semblent devoir déroger au traitement graphique du reste du site. Cependant afin de conserver des poids de page minimes, nous avons choisi :
- de ne les afficher sur l’index des articles que lorsque l’utilisateur le souhaite,
- de ne pas les afficher sur ce même index lorsque les articles sont anciens (antérieurs à 4 mois).
Dans le corps des articles, il n’y a également aucune restriction sinon la parcimonie des éditeurs du Low-tech Lab, et un chargement différé (lorsqu’elles arrivent dans la zone lue par le visiteur).
Faire des choix techniques #
Quel hébergement ?
Pour ce qui est de l’hébergement nous partons pour l’instant sur Infomaniak car cela nous semble être le meilleur hébergeur actuel en termes de politique environnementale, matérielle et sociale. Certes ce n’est pas le centre de données le plus proche géographiquement du trafic mais Infomaniak dispose de centres de données voisins de la dorsale d’internet du CERN, assurant une connectivité d’excellente qualité. À terme, nous aimerions héberger le site en local sur un Raspberry Pi d’occasion déjà utilisé dans le bâtiment de Low-tech Lab. Nous aimerions que ce Raspberry Pi soit alimenté par l’énergie de la houle dans le port de Concarneau où sont situés les locaux de l’équipe.
Site statique, site dynamique ?
L’éco-conception web se traduit le plus fréquemment par la conception de sites statiques. Lorsque vous parcourez un site statique, votre navigateur demande à accéder à un fichier html sur le serveur dudit site, le serveur lui renvoie, le navigateur le lit, la page s’affiche. Tout est déjà généré, le serveur n’a aucun travail à faire. Sobre et rapide. Pour 1, 100, 1000 visiteurs, le fichier n’a été généré qu’1 fois.
La problématique ici est que notre site agrège deux types de contenus différents : le contenu édité par l’équipe du Low-tech lab sur le gestionnaire de contenus (CMS) du site (Kirby, nous y reviendrons ensuite) et 3 bases de données externes et collaboratives conçues avec Airtable : la bibliothèque du LTL, les évènements listés dans l’agenda, et la base de données des initiatives référencées. Nous utilisons cette liste d’initiatives (635 lors de la rédaction de cet article) comme matériau principal dans l’annuaire et l’atlas des low-tech, où nous proposons de les filtrer par pays (73 lors de la rédaction de cet article) puis par zone géographique (1 découpage en place, en France, de 101 départements). Très vite, il est donc apparu que la combinaison de ces options conduirait à une architecture de centaines de pages statiques et, à terme, des milliers. Dans ce contexte il semblait trop complexe et peu efficace de pré-générer des milliers de pages, et de les indexer méthodiquement de façon à en re-générer une partie lors des mises à jour sur l’une des 4 bases de données branchées. Laborieux et difficile à maintenir.
Nous avons donc décidé d’opter pour un site dynamique. Lorsque vous parcourez un site dynamique, votre navigateur demande à accéder à une ressource sur le serveur dudit site, or cette ressource n’est ici plus présente sous la forme d’un fichier pré-généré. À la place, le serveur génère à la demande la ressource, en allant récupérer dans les bases de données les textes, images et autres contenus souhaités. Il les traite / formate, génère la page, la renvoie, le navigateur la lit, la page s’affiche. Pour 1, 100, 1000 visiteurs, elle aura donc été généré 1, 100 ou 1000 fois.
C’est ici que les caches deviennent primordiaux. Lorsque chaque base de données Airtable est appelée pour la première fois, le serveur en garde une copie interne. Lorsqu’il en a besoin les fois suivantes, le serveur n’a donc plus à se connecter à une base de données distantes, il a tout sous la main. Les éditeurs du Low-tech Lab ont aussi la possibilité, via le gestionnaire de contenu, de demander à rafraichir le cache de chaque base de données de façon à l’actualiser et le mettre en mémoire sans attendre la première requête. La même logique s’applique pour les pages : lorsqu’une page est visitée pour la première fois, le serveur la génère et garde en mémoire le fichier qu’il a retourné au navigateur. Lors des requêtes suivantes, il renvoie ce fichier au lieu de générer la page de nouveau.
Quel choix de gestionnaire de contenu ?
Ce choix a été assez rapide. Sylvain utilise Kirby depuis plusieurs années, pour toutes les raisons qui en ont fait un très bon candidat pour ce site : il s’agit d’un CMS flat-file (sans base de données, les informations sont enregistrées sous la forme de fichiers textes sur le serveur) et est ainsi très rapide, facilement manipulable et sauvegardable. Il est léger, prend peu de place sur un serveur (6Mb), est stable et actif depuis de nombreuses années et se base sur un framework interne : Kirby fonctionne avec des outils développés par Kirby. C’est un gage de stabilité supplémentaire.
Par ailleurs un facteur déterminant est que Kirby permet la création de pages virtuelles à partir d’API externes. En d’autres termes, au prix de quelques lignes de codes ce CMS est à même de manipuler et lister nos 3 bases de données Airtable avec autant d’aisance que s’il s’agissait de ses propres données rentrées via son interface.
En termes d’expérience utilisateur, Kirby permet une navigation agréable dans le backoffice qui nous semble peu égalée aujourd’hui. Des utilisateurs peu expérimentés le prennent très rapidement en main dans la plupart des cas. Vous pouvez voir à quoi ressemble le backoffice de Kirby en allant sur ce site de la communauté.

1ère étude de cas : visualiser les low-tech #
Un des enjeux de ce site était de permettre aux visiteurs de rapidement visualiser la répartition, la nature et la diversité des initiatives référencées dans le monde par le Low-tech Lab. Le choix de représentation a ici été simple : nous allons piocher parmi les glyphes de la police système une puce (un rectangle, plutôt) qui est insèrée dans chaque catégorie autant de fois qu’il y a de projets concernés. Ainsi, représenter 100 projets équivaut à écrire un texte de 100 caractères et remplit tous nos critères : c’est on ne peut plus léger, ne complexifie pas le DOM, ne nécessite aucun chargement ni aucune requête.
À l’inverse, utiliser un symbole vectoriel aurait été problématique. Utilisé dans une balise image, il aurait envoyé autant de requêtes que de puces / couleurs utilisées (près de 3000). Incorporé directement dans le HTML en tant que balisage, il aurait accru de 3000×{son poids} le poids de notre page et complexifié d’autant le nombre d’éléments dans le document. Enfin, le représenter avec une balise HTML stylisée en HTML aurait certes permis de réduire légèrement ce poids (qui serait resté très conséquent), mais n’aurait rien arrangé à cette exposition d’éléments dans le document.
Toutes ces initiatives sont récupérées sur Airtable et mises en cache sur le serveur, de façon à ce que Kirby les considère sur le même plan que ses propres données. Chaque data-visualisation est ensuite également mise en cache, pays par pays, dans les deux langues, au fur et à mesure qu’elles sont parcourues. Ainsi lorsque vous arrivez sur une page de l’Atlas, s’il s’agit de votre première visite et que votre navigateur n’a aucune ressource en cache vous ne chargez que 65 Kb de contenu. Lorsque vous parcourez ensuite les data-visualisations de chaque pays, vous ne chargerez plus que 10 kb par page !

2ème étude de cas : cartographier les low-tech #
Un autre enjeu de ce site est de proposer aux visiteurs de rapidement prendre connaissance des initiatives près de chez lui. Cet annuaire a également fait l’objet de beaucoup d’échanges et d’itérations pour formuler une solution qui coche toutes les cases.
Nous avons rapidement mis de côté les librairies de représentation cartographique comme expliqué plus haut dans l’article. Qu’ils soient vectoriels (Mapbox) ou sous forme de tuiles (Leaflet), les différents fonds de carte sont très gourmands en requêtes et en bande passante. Par ailleurs, la navigation déambulatoire que cet outil suggérerait (la carte affiche une échelle mondiale par défaut, dans laquelle le visiteur rentre zoom après zoom vers sa localisation, ce qui charge, échelle après échelle, de nouvelles tuiles), le poids et le temps de chargement de ces librairies, nous avons d’emblée cherché d’autres solutions.
L’annuaire nécessite ainsi d’indiquer un point d’entrée (Pays) pour être consulté. Sont alors listées toutes les initiatives (toujours mises en cache sur le serveur) correspondant au pays souhaité, qui est un simple filtre basé sur une case remplie explicitement dans une colonne de la base de données. Nous faisons ainsi l’économie d’un geocoding appliqué à XXX initiatives au prix d’un peu de temps passé à structurer la base de données. Depuis cette page et pour les pays ayant un sous-découpage par zone, l’utilisateur peut alors rentrer plus en détail vers des initiatives proches de lui. En France, il s’agit d’un découpage par département. Ici aussi, ce découpage par zone est pré-rempli explicitement dans la base de données, ce qui permet d’une part au serveur de ne pas avoir à manipuler l’information (extraire le département d’un code postal, par exemple) avant de la filtrer, et d’autre part permet de poser un système flexible pour accueillir d’autres découpages de pays. Pour chacun, nous associons :
- un critère de découpage normé / normable (ici, les départements),
- une notation simplifiée pour les éditeurs du LTL (ici le numéro du département) et une notation explicite pour l’afficher dans le sélecteur de filtres (ici le numéro + le nom complet du département),
- optionnellement, un tableau de mise en relation de ces critères de découpage (ici, chaque choix de département affiche en résultats secondaires les projets référencés dans ses départements limitrophes).
Le visiteur souhaitant découvrir des initiatives près de chez lui se voit d’abord présenté une liste d’initiatives enrichie des catégorie(s) de projet et domaine(s) qu’elle englobe ainsi que du code postal et nom de la ville où elle se trouve. S’il souhaite en savoir plus, un lien direct vers le site desdites initiatives est proposé si celles-ci en ont un. Sinon, une fiche développée présente brièvement l’initiative et en affiche une adresse complète : à cette étape, et maintenant que le visiteur sait où il veut aller, nous proposons de le rediriger vers une carte (Openstreetmap).
Quels résultats ? #
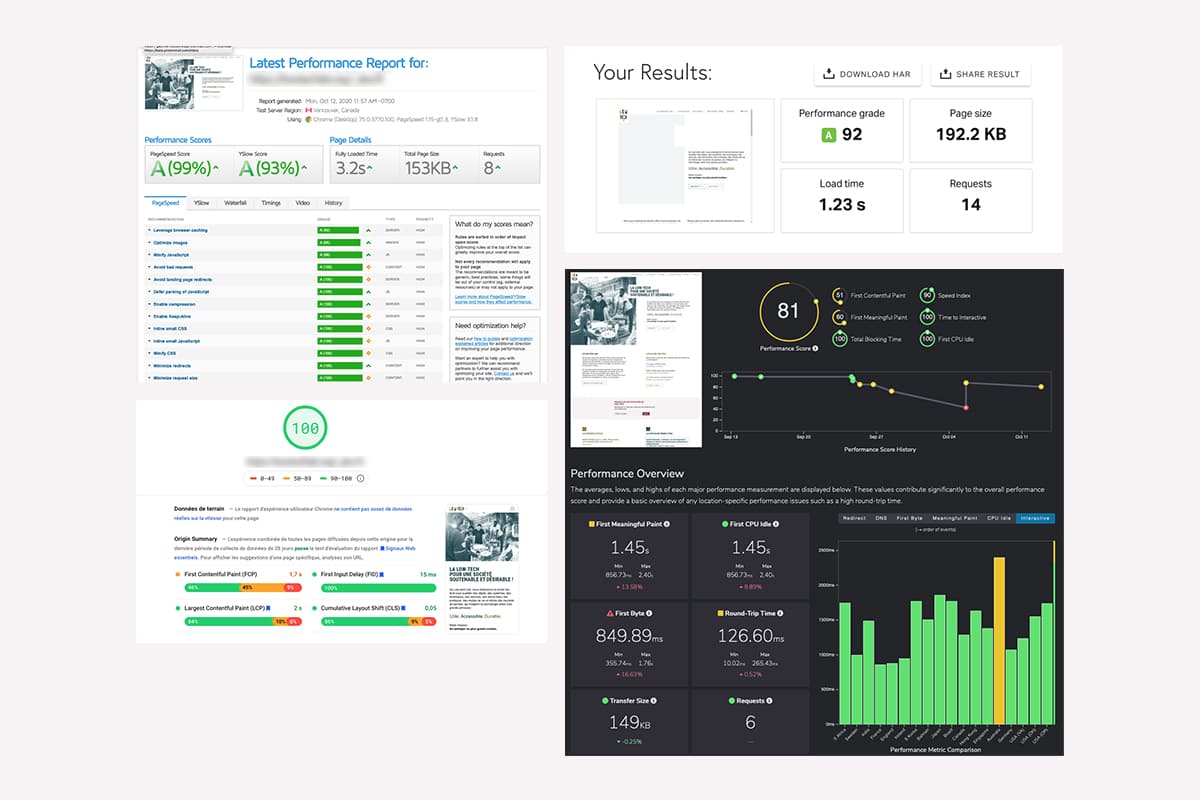
Maintenant que le site est déployé nous allons enfin finalement pouvoir l’auditer pour tester la pertinence de notre approche en conception et en développement. Nous utilisons pour cela différents outils de calcul de la performance :
- EcoIndex, pour l’empreinte environnementale,
- GTMetrix, outil de mesure de la performance n°1,
- Pingdom Tools, outil de mesure de la performance n°2,
- PageSpeed Insights, outil de mesure de la performance n°3 (Google),
- FastorSlow, pour tester la performance dans différents pays.

Les résultats parlent d’eux-mêmes, l’approche d’écoconception menée par l’équipe permet d’atteindre les meilleurs scores sur toutes les plateformes de test. Cela veut dire que nous avons réussi notre pari d’optimisation et d’accessibilité. Cela signifie aussi que le référencement naturel du site sera largement simplifié par de tels scores. Nous avons fait un récapitulatif des scores de quelques pages clés sur EcoIndex et les outils standards de mesure de la performance. Nous pouvons encore nous améliorer sur EcoIndex en intégrant quelques bonnes pratiques (CSS Ready to Print, etc.).
En résumé, une page fait 150 kb en moyenne, ce qui est 10 à 13 fois moins que la moyenne du web. Nous restons généralement en dessous de 3 secondes pour charger entièrement une page sur tous les continents, et moins d’une seconde en Europe (les bonnes pratiques fixent le seuil à moins de 3 secondes). Nous sommes largement en dessous de la moyenne de requêtes par page du web (74 requêtes). L’empreinte environnementale pour le fonctionnement du site pendant 1 an sera mesurée par Gauthier en faisant une analyse de cycle de vie (ACV) de service numérique. C’est la seule façon de déterminer les émissions de GES et l’empreinte eau du nouveau site du Low-tech Lab.

La prochaine étape du site est l’hébergement en local et l’alimentation en électricité par la houle dans le port de Concarneau mais cela fera l’objet d’une autre phase de chantier. Nous devons aussi laisser le site vivre et voir comment celui-ci est pris en main par l’équipe, la communauté et tous les utilisateurs que nous n’avons pas encore identifié. Les données collectées avec Matomo pourront nous permettre de valider nos suppositions. Un travail complémentaire de recherche auprès des utilisateurs (test utilisateur, interviews) permettrait de compléter des données quantitatives avec des informations plus qualitatives. Cette phase intermédiaire amènera à compléter cette publication et à partager de nouvelles informations avec la communauté.
Pour conclure cet article nous tenons à remercier toute l’équipe du Low-tech Lab pour leur confiance, leur curiosité et leur ouverture d’esprit. Nous sommes très heureux du résultat car cela permet de montrer la pertinence des choix d’usage et des choix de design dans la conception de sites web à faible impact.