Le low-tech Lab lance son site internet low-tech
Date de publication : 14 octobre 2020
Auteur : Solène de Jacquelot
Localisation : Concarneau
Comment concilier low-tech et numérique ?
Depuis 2013, le Low-tech Lab invite à repenser les technologies par le prisme de la low-tech : est-ce utile ? Accessible ? Durable ? Dans sa mission de diffusion des low-tech, impossible pour l’association de faire sans le numérique et internet pour toucher le plus de monde possible. Mais comment assurer une cohérence dans cette démarche et prendre en compte l’empreinte croissante du numérique dans les émissions de gaz à effet de serre ?
Au Low-tech Lab, démontrer par le faire est une philosophie. C’est donc en tant que cobaye que l’association a repensé intégralement sa présence sur le web. Un processus d’un an pour repartir du besoin initial, intégrer les contraintes écologiques et finalement mettre en ligne un site démonstrateur que low-tech et éco-conception sont parfaitement compatibles avec usage et design.
Pour relever le défi d’un site « low-tech », le Low-tech Lab s’est entouré d’une équipe d’experts : Gauthier Roussilhe - Sylvain Julé - Derek Salmon

Un site « low-tech », kesako ? #
La première étape a été de définir ce que pourrait être un site internet “low-tech”. Le secteur numérique est par nature tout sauf “low-tech”. En effet cette infrastructure nécessite une extraction et une utilisation massive de ressources pour produire de la puissance de calcul et transférer des données partout dans le monde. La production des composants intégrés à chaque appareil connecté requiert des technologies de pointe (gravure sur silicium, etc.) et des investissements massifs.
Alors pour qualifier un site de “low-tech”, nous sommes repartis des trois principes de la low-tech comme nous la définissons au Low-tech Lab.
Durable, car le site réduit son empreinte environnementale au maximum et est conçu pour durer le plus longtemps possible avec peu de maintenance. Accessible, car la légèreté du site permet à un plus grand public d’y accéder quelque soit la qualité du réseau et l’âge du smartphone ou de l’ordinateur. Utile, car il répond aux besoins présents et futurs de l’équipe du Low-tech Lab et de sa communauté. L’aspect environnemental est ici prépondérant et structure la conception : l’idée générale est que la réduction du transfert de données permette de réduire la consommation électrique et l’usure des équipements et ainsi réduire l’empreinte environnementale globale en termes d’émissions de gaz à effet de serre, de consommation d’eau et de consommation de ressources.
Une démarche globale : équilibrer objectifs de communication et objectifs environnementaux #
Tordons le cou aux idées reçues : non, un site éco-conçu n’est pas forcément un site moche. Un site éco-conçu est un projet qui intègre dans son cahier des charges (fonctionnalités, graphisme, hébergement, etc.) les contraintes d’un numérique responsable.
En suivant les bonnes pratiques de l’écoconception, le poids moyen d’une page sur le site lowtechlab.org est de 150 ko - soit douze fois moins que la moyenne mondiale. Nous restons généralement en dessous de 3 secondes pour charger entièrement une page sur tous les continents, et moins d’une seconde en Europe (les bonnes pratiques fixent le seuil à moins de 3 secondes). Nous sommes largement en dessous de la moyenne de requêtes par page du web (8 vs 74 requêtes). L’empreinte environnementale pour le fonctionnement du site pendant 1 an sera mesurée par Gauthier en faisant une analyse de cycle de vie (ACV) de service numérique. C’est la seule façon de déterminer les émissions de GES et l’empreinte eau du nouveau site du Low-tech Lab.
Pour atteindre ces résultats, il a donc fallu arbitrer entre objectifs de communication, besoins techniques et attentes des utilisateurs.
Solène de Jacquelot, responsable communication du Low-tech Lab partage deux exemples :
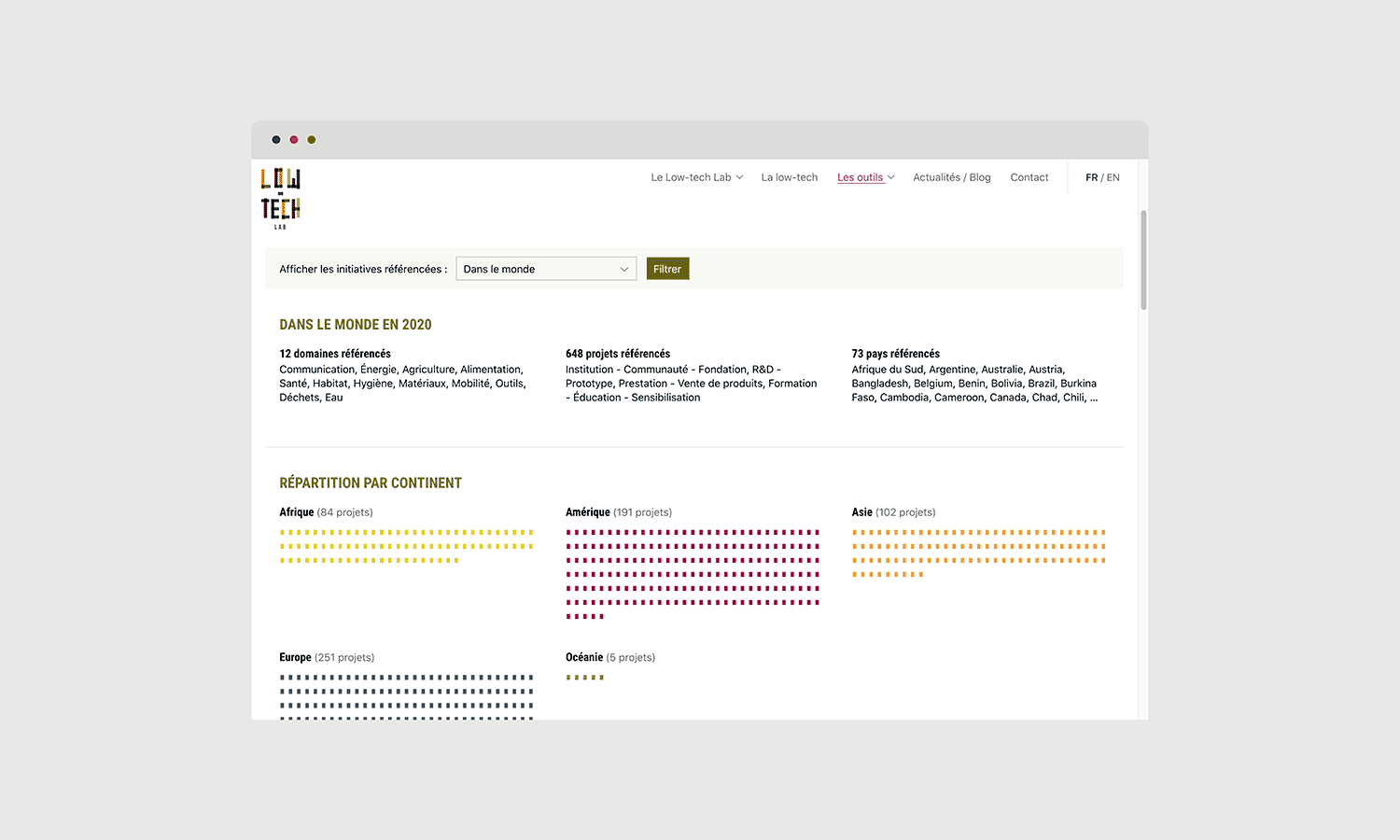
La cartographie des low-tech : quel est l’intérêt d’un fond de carte quand on ne sait pas où l’on veut aller ?
« Nous voulions proposer une cartographie mondiale de la low-tech à partir de la base de données collaborative des initiatives low-tech que nous avons lancée et qui référence déjà plus de 600 initiatives dans 175 pays. Spontanément, nous imaginions une carte du monde avec des chiffres globaux. Quand l’utilisateur zoomait sur sa zone, il voyait les initiatives près de chez lui. Or, Gauthier et Sylvain nous ont mis en garde sur le coût énergétique d’un tel outil qui affiche énormément d’informations inutiles (fond de carte, chiffres dans les pays qui ne nous intéressent pas) et augmente considérablement le nombre de requêtes et par conséquent le poids des pages. Avec eux, nous avons réorienté notre idée de cartographie vers deux outils complémentaires : un annuaire et une data visualisation de la low-tech. Combinés, ils répondent parfaitement à notre besoin initial : afficher une vision globale de la low-tech dans le monde et proposer à l’utilisateur de trouver une initiative près de chez lui. »

Le traitement des images : Une image vaut mille mots, mais parfois beaucoup plus, quand on parle de kilo-octets ….
« Nous avons complètement repensé notre utilisation des images et n’avons conservé que celles nécessaires, tant pour l’illustration des projets que pour la « respiration » et la « désirabilité » du site. Vous trouverez par exemple dans la présentation des projets de l’association, un seul visuel. Nous avons également fait l’impasse sur le trombinoscope de l’équipe. Par ailleurs, Sylvain nous a proposé un traitement graphique des photos (tramage de couleur) qui est à la fois une signature visuelle cohérente avec notre charte graphique et un moyen d’avoir un poids de fichier réduit. En revanche, pour la section actualités / blog, les visuels ont une valeur documentaire. Afin de conserver des poids de page minimes, Sylvain et Gauthier nous ont proposé de 1/ ne pas afficher les images par défaut dans l’index des contenus mais proposer à l’utilisateur la possibilité de le faire s’il le souhaite 2/ de ne pas afficher les images sur ce même index lorsque les articles sont anciens (plus de 4 mois). La valeur de l’illustration change et on se doit de se poser la question de l’utilité. On espère que cette démarche servira de pédagogie dans la prise de conscience. »
Vous pouvez découvrir tous les défis techniques et les arbitrages réalisés dans l’article co-écrit par le groupe de travail et mis en ligne sur lowtechlab.org.
Pistes de réflexion pour celles et ceux qui souhaiteraient s’engager dans cette démarche #
Chacun (entreprise, organisation, …) peut intégrer dans sa démarche de communication numérique les critères de la low-tech. Au Low-tech Lab, nous pensons que l’écoconception – et l’établissement du budget carbone du site internet - devrait faire partie du cahier des charges de départ de tout projet web, tout comme l’accessibilité au handicap (choix des couleurs, lisibilité, …).
Un exemple de site à faible impact qui a également une démarche pédagogique est le site de l’entreprise Kairos. Le poids des images est visuellement affiché et la pollution effective du site internet aussi.
Sources d’intérêt pour creuser le sujet
Guide de conversion numérique au low-tech par Gauthier Roussilhe
Rapport du Shift Project
Site internet de l’ADEME pour la communication responsable