Low-tech Lab launches its low-tech website
Date of publication: october 14th, 2020
Writer: Solène de Jacquelot
Place: Concarneau
How to conciliate low-tech and digital?
Since 2013, the Low-tech Lab has been inviting people to rethink technology through the prism of low-tech: Is it useful? Accessible? Is it sustainable? In its mission to spread low-tech, it is impossible for the association to do without digital and internet to reach as many people as possible. But how can we ensure consistency in this approach and take into account the growing digital footprint in greenhouse gas emissions?
At Low-tech Lab, demonstrating by practical action is a philosophy. So as guinea pig, the association has completely rethought its presence on the web. A one-year process, to start from the initial need, integrate ecological constraints and finally put online a demonstrative website showing that low-tech and eco-conception are perfectly compatible with use and design.
To take up the challenge of a “low-tech” website, the Low-tech Lab surrounded itself with a team of experts: Gauthier Roussilhe - Sylvain Julé - Derek Salmon.

A « low-tech » website, what’s that?
The first step was to define what a “low-tech” website could be. The digital sector is by nature anything but “low-tech”. Indeed this infrastructure requires massive extraction and use of resources to produce computing power and transfer data anywhere in the world. The production of the components integrated in each connected device requires advanced technologies (silicon etching, etc.) and massive investments.
So to qualify a site as “low-tech”, we started from the three principles of low-tech as we define it at Low-tech Lab.
Sustainable, because the site reduces its environmental footprint as much as possible and is designed to last as long as possible with little maintenance. Accessible, because the lightness of the site allows a larger public to access it regardless of the quality of the network and the age of the smartphone or computer. Useful, because it meets the present and future needs of the Low-tech Lab team and its community. The environmental aspect is predominant here and structures the design: the general idea is that reducing data transfer will reduce power consumption and equipment wear and tear, and thus reduce the overall environmental footprint in terms of greenhouse gas emissions, water consumption and resource consumption.
A global approach: balancing communication and environmental objectives
Let’s shake the preconceived idea: no, an eco-designed website is not necessarily an ugly website. An eco-designed site is a project that integrates into its specifications (functionalities, graphics, hosting, etc.) the constraints of a responsible digital.
Following good ecodesign practices, the average weight of a page on the lowtechlab.org site is 150 kb - twelve times less than the world average. We generally stay under 3 seconds to fully load a page on all continents, and less than one second in Europe (good practices set the threshold at less than 3 seconds). We are well below the average number of requests per web page (8 vs. 74 requests). The environmental footprint for the operation of the site for 1 year will be measured by Gauthier by carrying out a digital service life cycle analysis (LCA). This is the only way to determine the GHG emissions and water footprint of the new Low-tech Lab site.
To achieve these results, it was therefore necessary to arbitrate between communication objectives, technical needs and user expectations.
Solène de Jacquelot, Low-tech Lab communications manager, shares two examples:
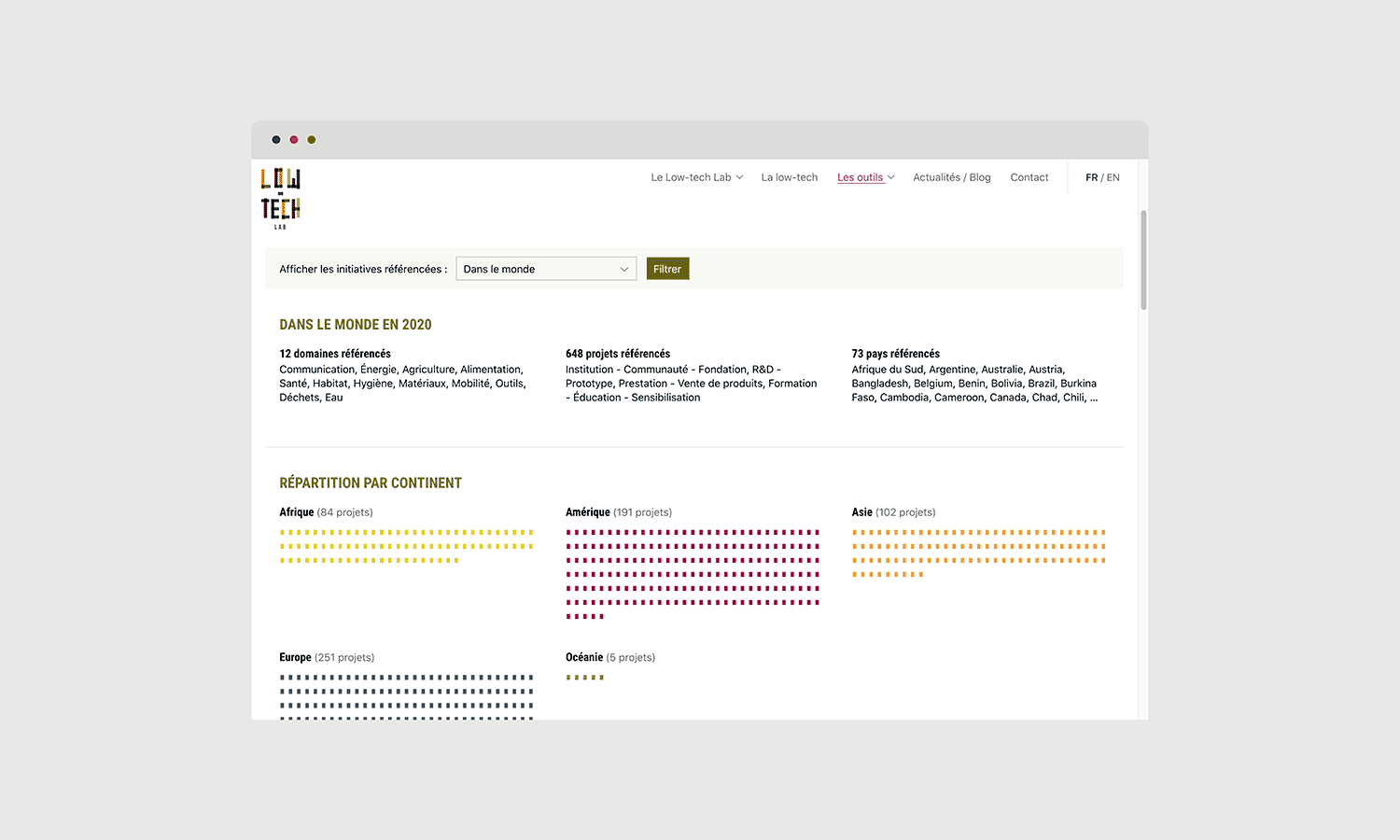
Low-tech cartography: what is the point of a map when you don’t know where you want to go?
“We wanted to offer a global mapping of low-tech based on the collaborative database of low-tech initiatives that we have launched and which already references more than 600 initiatives in 175 countries. Spontaneously, we imagined a world map with global figures. When the user zoomed in on his area, he could see the initiatives near his home. However, Gauthier and Sylvain warned us about the energy cost of such a tool, which displays a lot of useless information (background map, figures in countries we are not interested in) and considerably increases the number of requests and therefore the weight of the pages. With them, we have reoriented our idea of cartography towards two complementary tools: a directory and a low-tech data visualization. Combined, they perfectly meet our initial need: to display a global vision of low-tech in the world and offer the user to find an initiative close to his home.”

Image processing: an image is worth a thousand words, but sometimes much more, when it comes to kilobytes…
“We have completely rethought our use of images and have kept only those that are necessary, as much for the illustration of projects as for the “breathing” and “desirability” of the site. You will find for example in the presentation of the association’s projects, only one visual. We have also skipped the team’s trombinoscope. In addition, Sylvain suggested to us a graphic treatment of the photos (color screening) which is both a visual signature consistent with our graphic charter and a way to have a reduced file size. On the other hand, for the news / blog section, the visuals have a documentary value. In order to keep page weights minimal, Sylvain and Gauthier lead us to 1/ not display the images by default in the content index but to offer the user the possibility to do so if he wishes 2/ not to display the images on this same index when the articles are old (more than 4 months). The value of the illustration changes and we must ask ourselves the question of its usefulness. It is hoped that this approach will serve as a path towards awareness.”
You can discover all the technical challenges and trade-offs made in the article co-written by the working group (in French) and posted on lowtechlab.org.
Suggestions for those who would like to get involved in this approach
Anyone (company, organization, …) can integrate low-tech criteria into their digital communication approach. At the Low-tech Lab, we believe that eco-design - and the establishment of the carbon budget of the website - should be part of the initial specifications of any web project, as well as accessibility to disability (choice of colors, legibility, …).
An example of a low-impact website that also has an educational approach is the website of the company Kairos. The weight of the images is visually displayed and the effective pollution of the website as well.
Sources of interest to explore the subject (in French)
Guide to low-tech digital conversion by Gauthier Roussilhe
Shift Project Report
ADEME website for responsible communication